Why can't we modify the padding of the dropdown icon? - New
4.5 (358) · $ 11.00 · In stock

Apparently now dropdown and other native elements have the possibility to modify padding. But the dropdown arrow icon still with the same padding as always.

How to use Auto Layout in Figma with Icons - The Noun Project Blog

Solved: HubSpot Community - Re: How to Add Arrow to Drop Down Menu

Why can't we modify the padding of the dropdown icon? - New

Shopify Margin & Padding: Everything You Need To Know! - EComposer

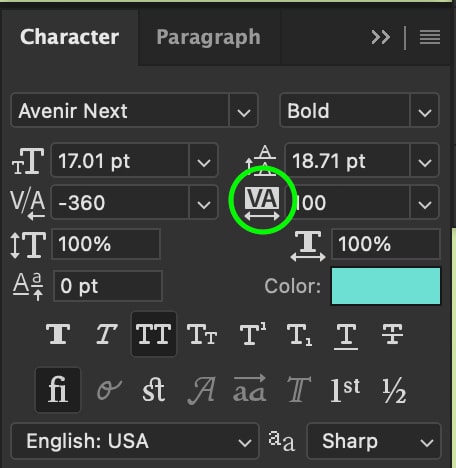
How To Adjust Text And Line Spacing In Photoshop (EASY!)

Why can't we modify the padding of the dropdown icon? - New

Adding Padding to the right of the .x-navbar .desktop .x-nav

Eight CSS Tips for Real Layout Problems

How to Create an HTML Contact Form

/uploads/default/original/1X/f2a2

How to add padding to the default arrow in a select dropdown list
How to Resize Icons and Their Spacing in Windows 10?

CodeStitch, High quality HTML and CSS only component library

HTML and CSS Tutorial: The Basics