align-items in CSS Flexbox – How to Layout Flex Children
4.7 (297) · $ 24.50 · In stock

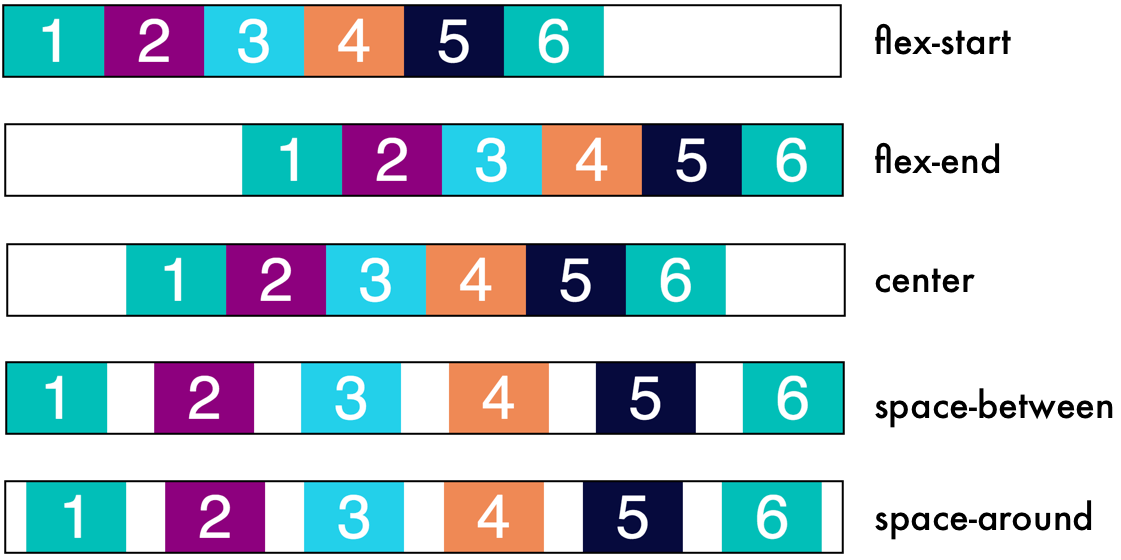
align-items specify how browsers should position a flexible container's items along the cross-axis of a flexbox.

Align items and justify content - Create Web Page Layouts With CSS - OpenClassrooms

css - First-child full-width in Flexbox - Stack Overflow
A Complete Guide to Flexbox
A Complete Guide to Flexbox
Basic concepts of flexbox - CSS: Cascading Style Sheets

Learn Enough to Be Dangerous

layout - Fill remaining vertical space with CSS using display:flex - Stack Overflow

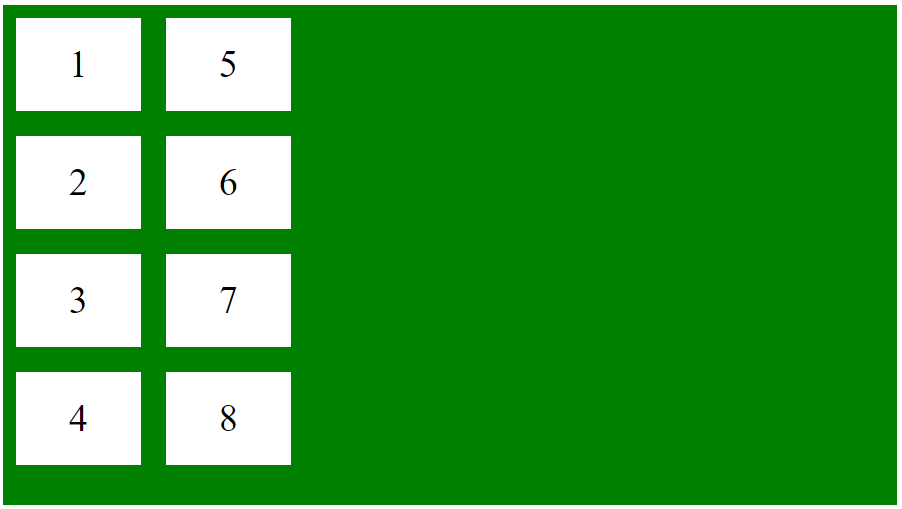
How to align flexbox columns left and right using CSS ? - GeeksforGeeks

Layout with Flexbox · React Native Archive

Aligning items in a flex container - CSS: Cascading Style Sheets

CSS Flexbox 101- Introduction and sample patterns

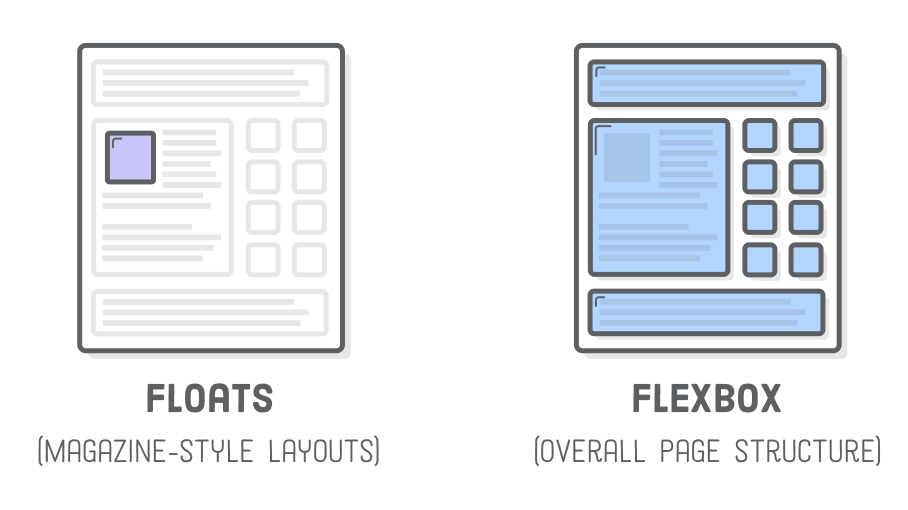
Flexbox Tutorial HTML & CSS Is Hard

🎯CSS Flexbox Center Anything Vertically & Horizontally (Tutorial)







