html - angular 8 material dialog close button with X top right - Stack Overflow
4.6 (795) · $ 4.50 · In stock

I am trying to get my material dialog to have an X button at the top right, but I am having problems with the positioning. component.ts this.d.open(loginComponent, { width: '300px', height: '

Dialog Angular Material

Dialog, Docs

html - angular 8 material dialog close button with X top right

i.stack.imgur.com/A6K2j.png

Angular 5 Material Dialog box with header strip on top - Stack

css - Angular Material dialog unexpected scroll bar in Chrome 88

Bootstrap Modal - examples & tutorial

css - Angular Material Dialog - fixed position element height
Uncaught RangeError: Maximum call stack size exceeded. angular 7

Dialog, Docs

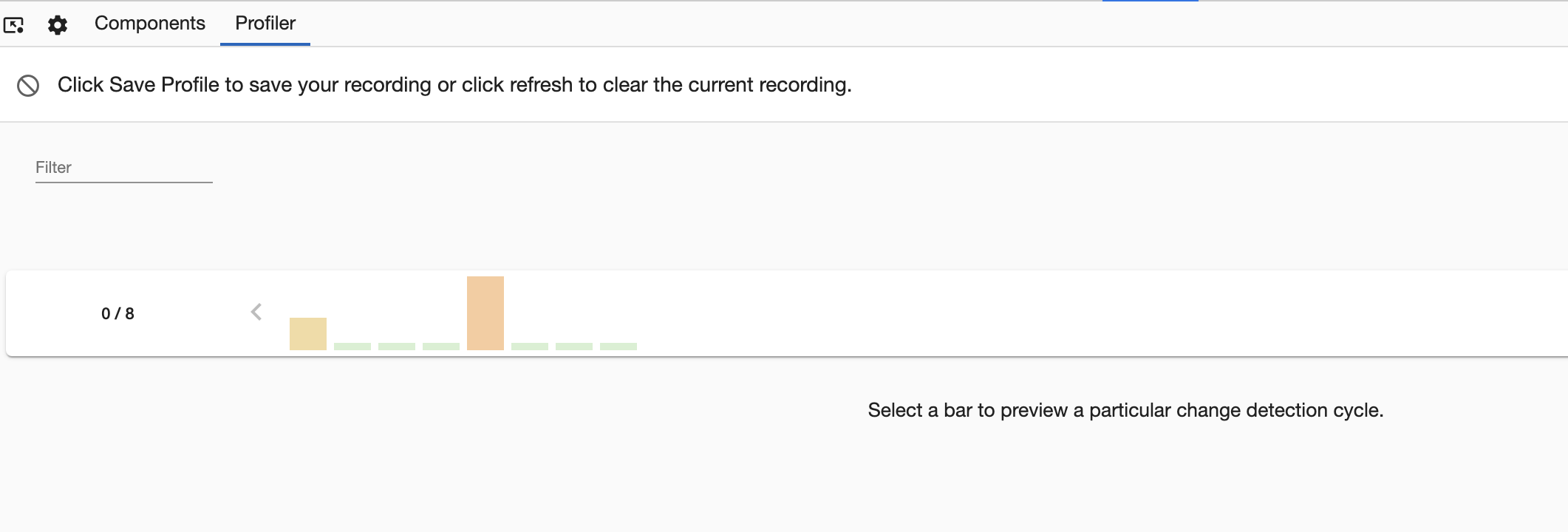
Angular - DevTools Overview

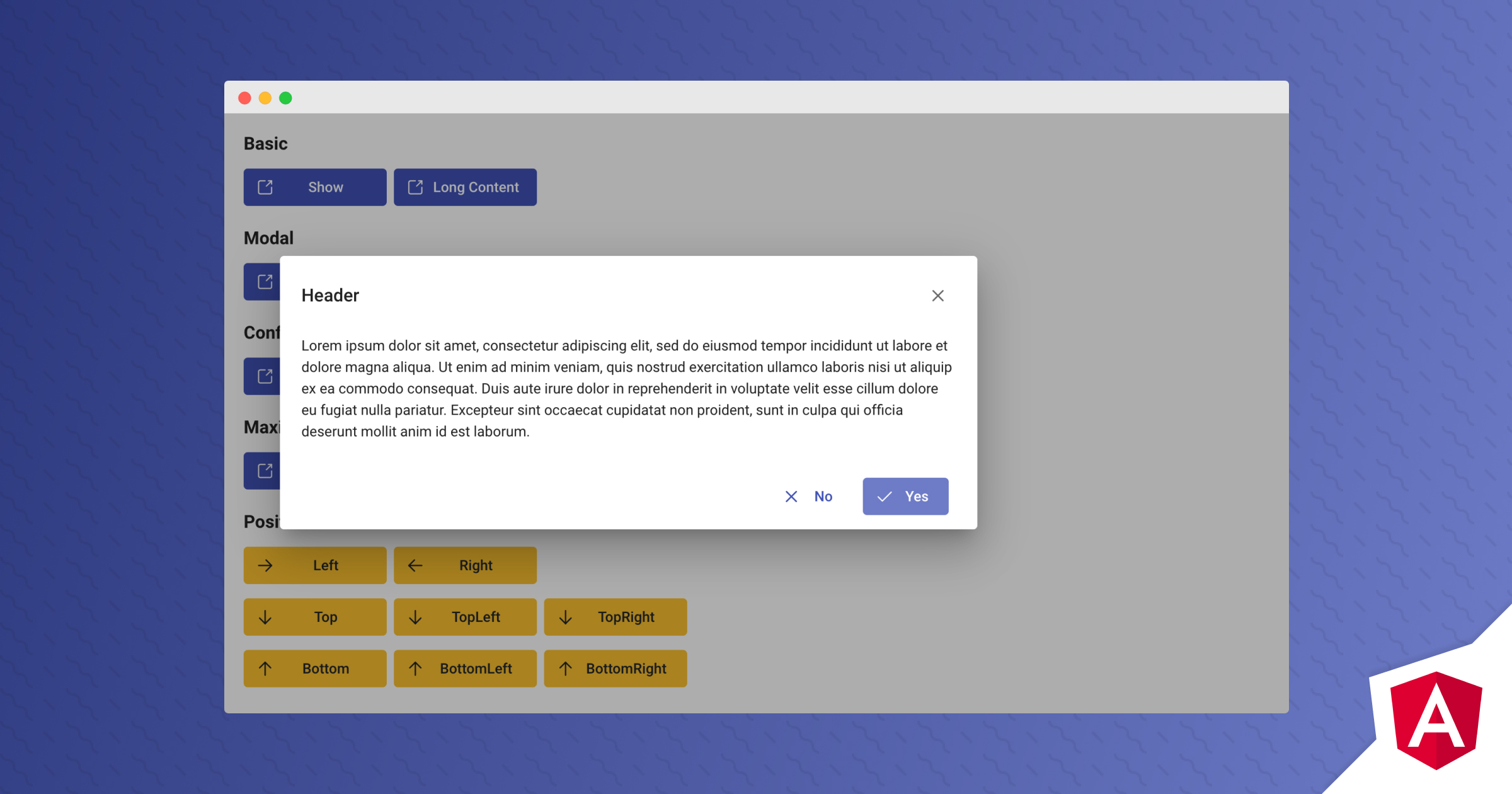
Angular Dialog

How to show in angular a dialog as a popver? - Stack Overflow

i.stack.imgur.com/7Q995.png

html - Angular Material Table cannot show data - Stack Overflow




/cdn.vox-cdn.com/uploads/chorus_image/image/72855254/1760550880.0.jpg)