Aligning items in a flex container - CSS: Cascading Style Sheets
5 (297) · $ 20.00 · In stock

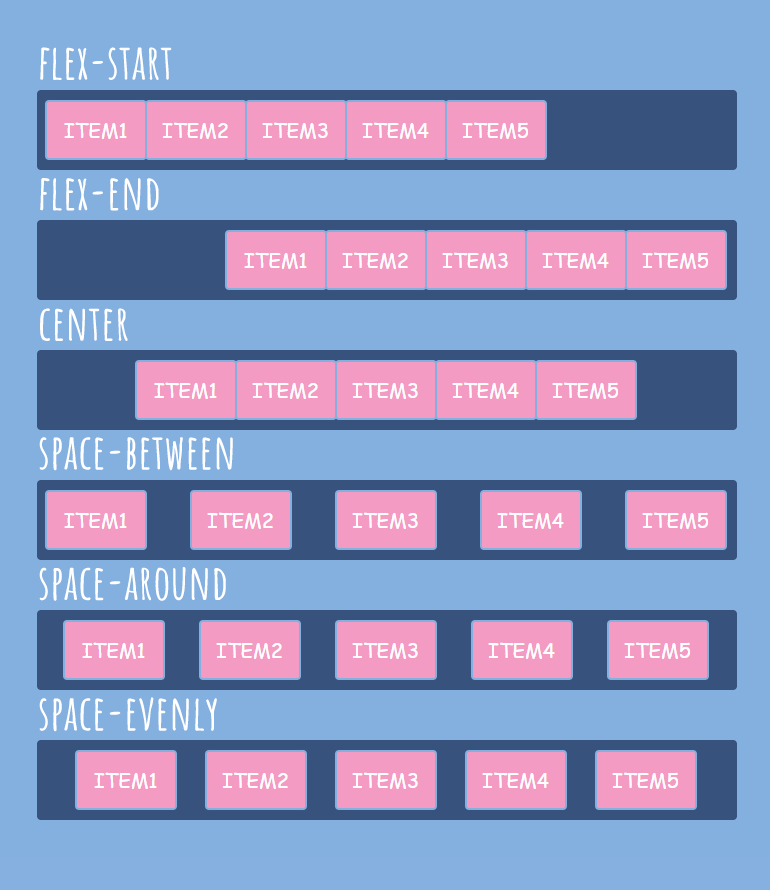
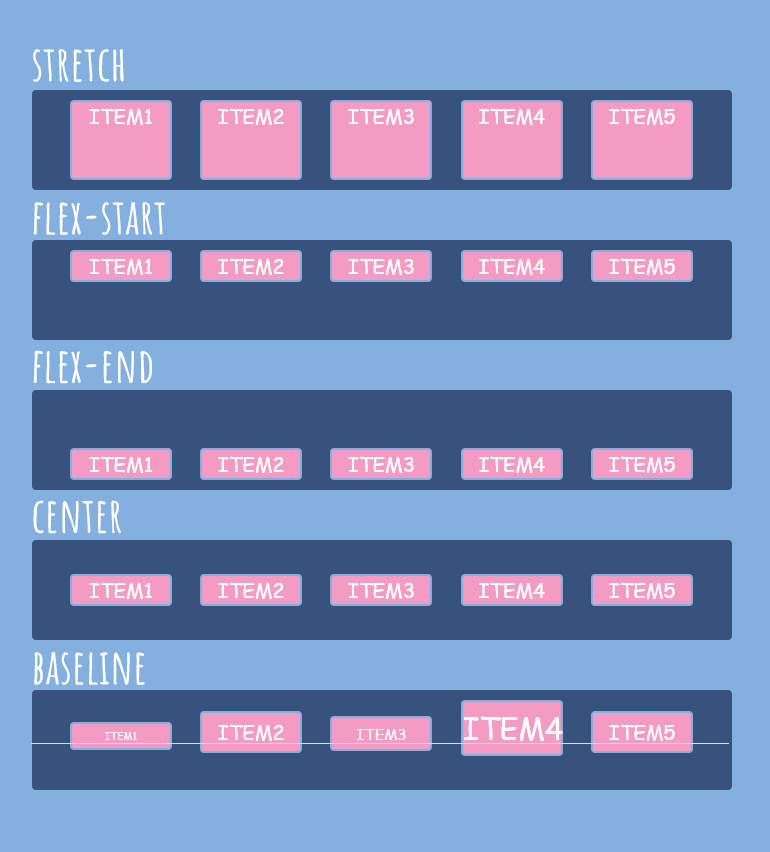
One of the reasons that flexbox quickly caught the interest of web developers is that it brought proper alignment capabilities to the web for the first time. It enabled proper vertical alignment, so we can at last easily center a box. In this guide, we will take a thorough look at how the alignment and justification properties work in Flexbox.
align-items CSS-Tricks - CSS-Tricks

Responsive CSS Flexbox Guide and Tutorial: From Basics to Advanced

CSS Layouts :: K-State CC 120 Textbook
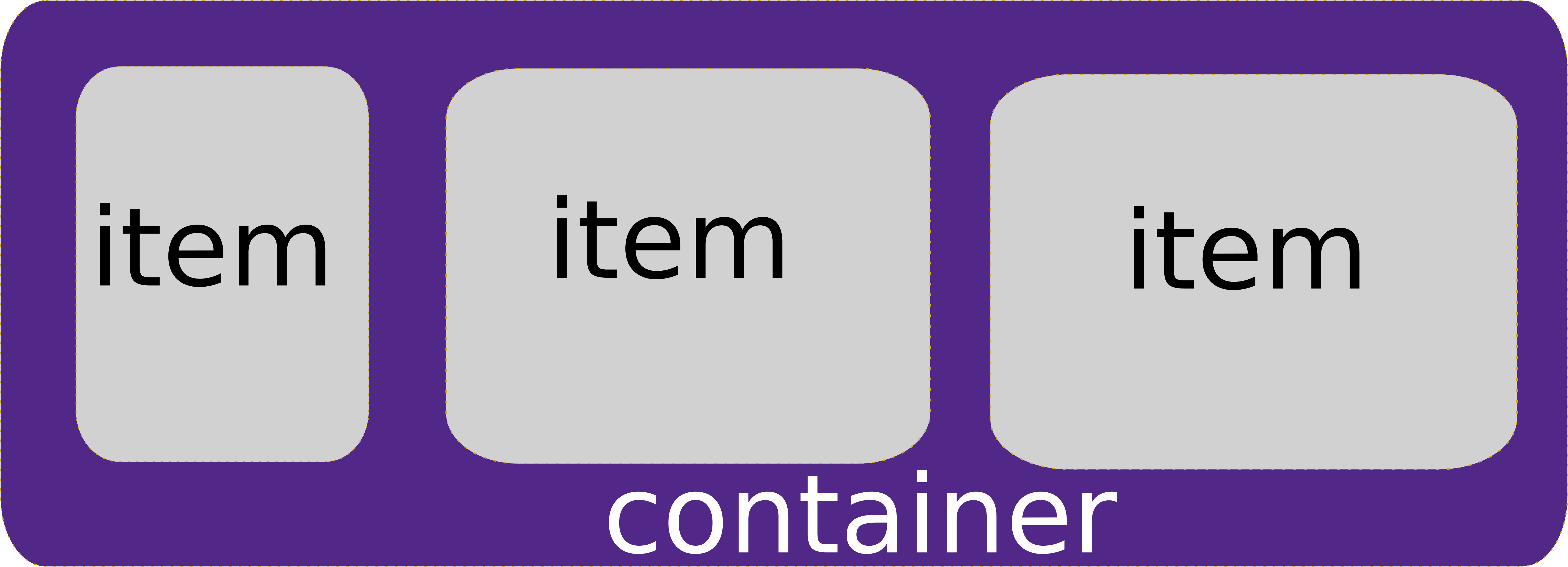
Basic concepts of flexbox - CSS: Cascading Style Sheets

CSS Layout: Flexbox. - ppt download

CSS Flexbox: A Complete Guide
What is flex-box? - Quora

Ordering flex items - CSS: Cascading Style Sheets

CSS Flexbox — Soshace • Soshace

CSS Flexbox: A Complete Guide
A Complete Guide to Flexbox

CSS Flexbox — Soshace • Soshace