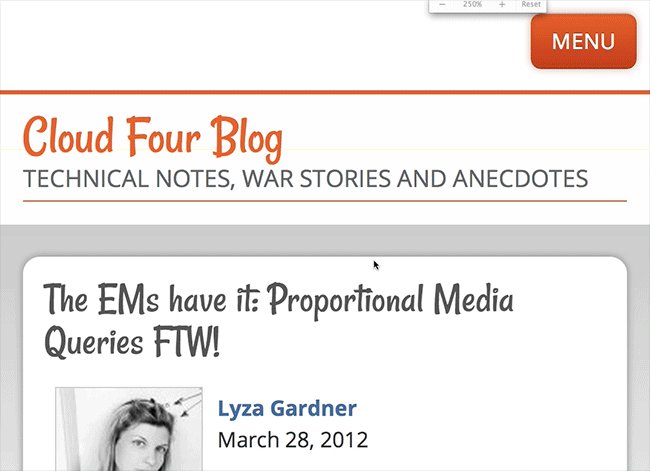
How Min-Width and Max-Width Media Queries Work in Responsive CSS
5 (337) · $ 19.00 · In stock

What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.
What is CSS & Media Query Breakpoints?

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

7 Habits of Highly Effective Media Queries

How Min-Width and Max-Width Media Queries Work in Responsive CSS

Extravision (@extravision) / X

Concise Media Queries with CSS Grid

Media Query CSS Example – Max and Min Screen Width for Mobile Responsive Design

Extravision (@extravision) / X

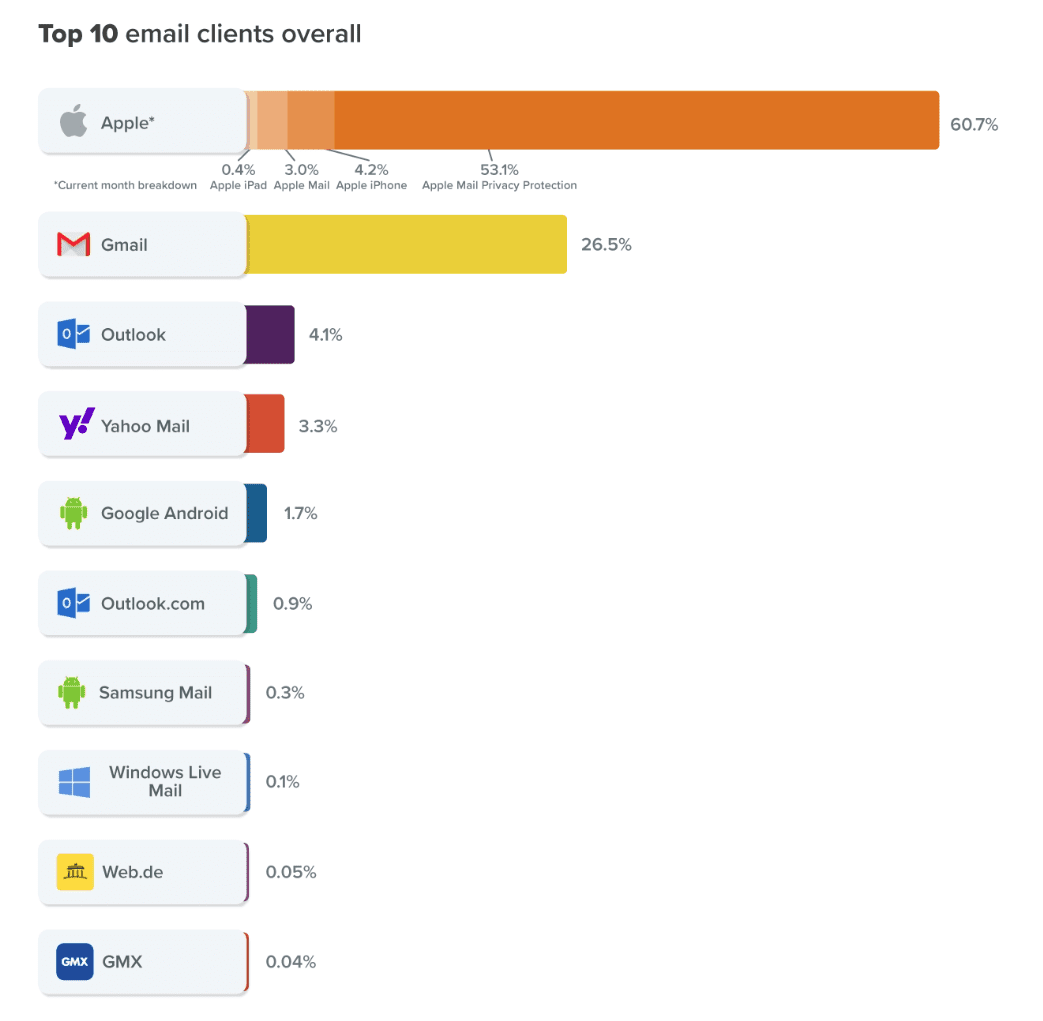
Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

Media Queries in CSS. How do They Work? • Silo Creativo

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

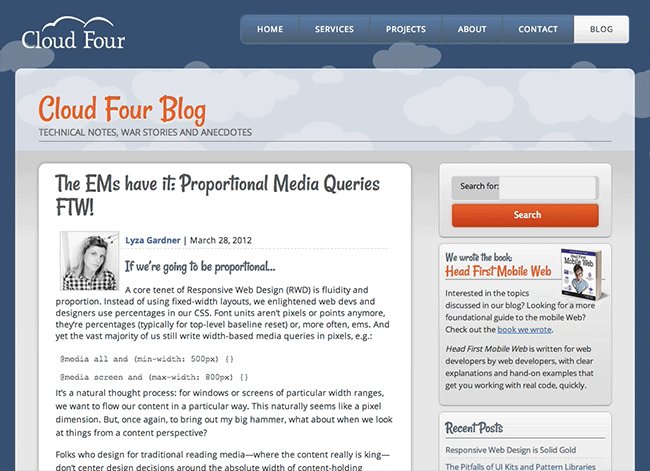
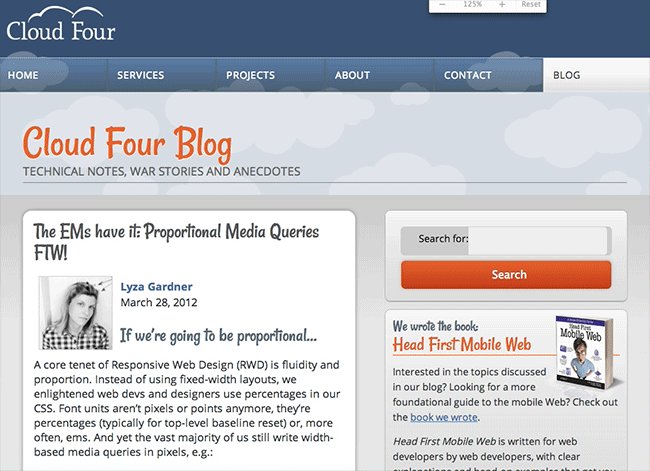
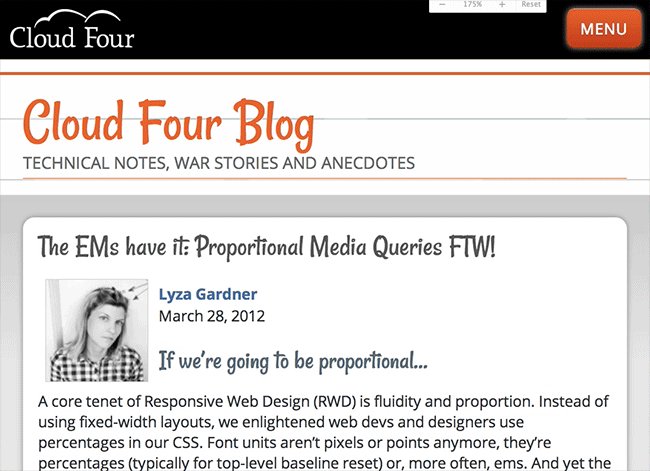
How to Use CSS Media Queries to Create Responsive Websites

How To Use CSS Breakpoints For Responsive Design