How to Remove Padding/Align Picker Value Left with Hidden Label in
4.5 (407) · $ 15.99 · In stock

I'm trying to align my Picker hidden label values left to another TextField in my form (see attached image). What's the best way to remove the 8px padding in the displayed picker value? import Swif

How to place content under fixed flexbox navigation bar

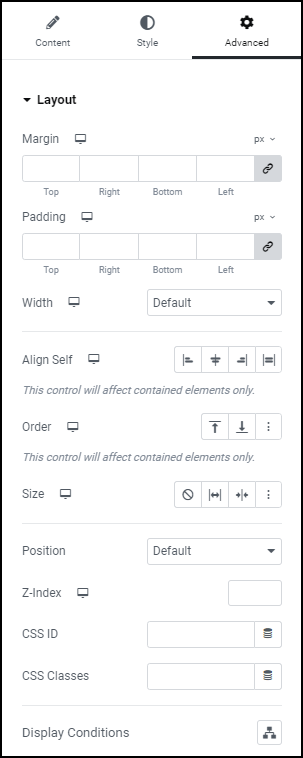
Module and theme fields

Advanced Tab

swift - Align views in Picker - Stack Overflow

HTML and CSS Tutorial: The Basics

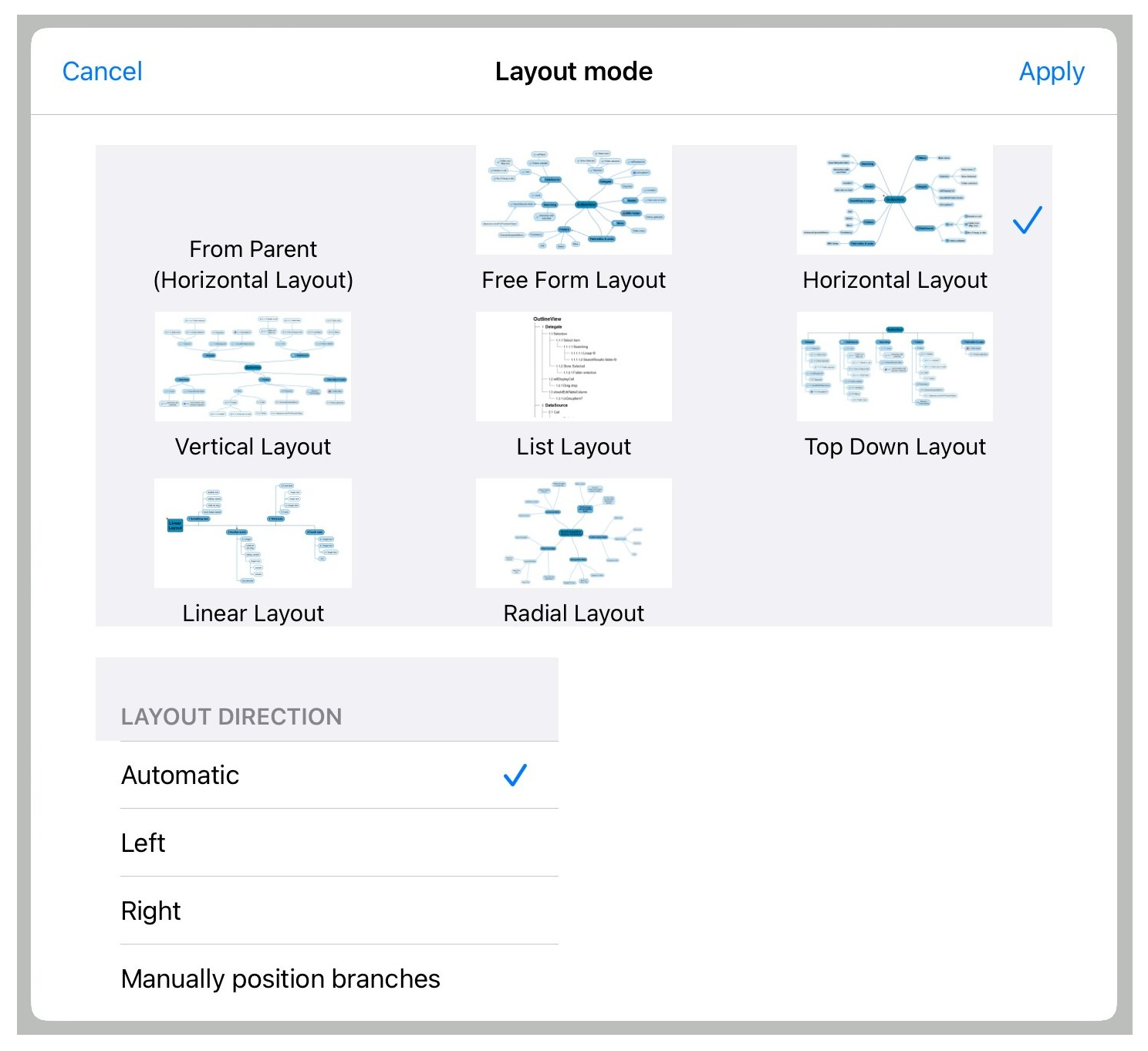
/wp-content/uploads/2024/03/layout_ip

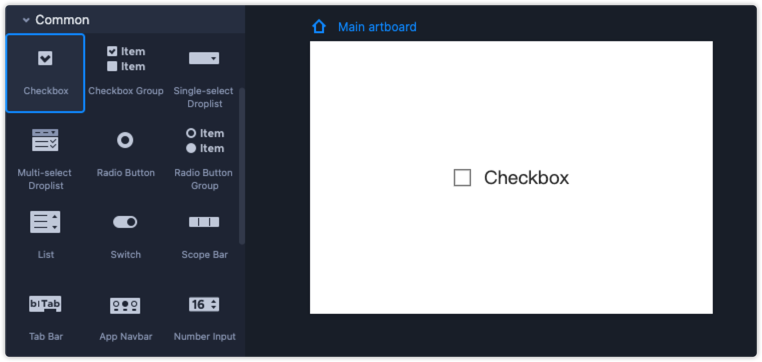
Common Components

Unity - Manual: Renderer module
How to Remove Padding/Align Picker Value Left with Hidden Label in

Solved: HubSpot Community - Form alignment issue - HubSpot Community

CSS features reference, DevTools
You may also like