CSS Grid Alignment
4.9 (274) · $ 23.99 · In stock

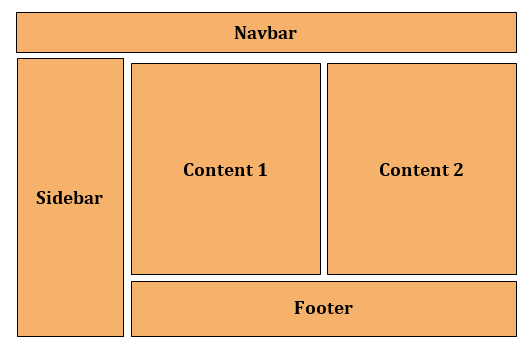
CSS Grid is a powerful layout system that allows web developers to create complex, two-dimensional grid layouts with ease.

CSS Grid Layout: A New Layout Module for the Web

The A to Z Guide of CSS Grid: From Fundamentals to Advanced Techniques

css - Dynamic number of columns, all centered, left-justified internally - Stack Overflow

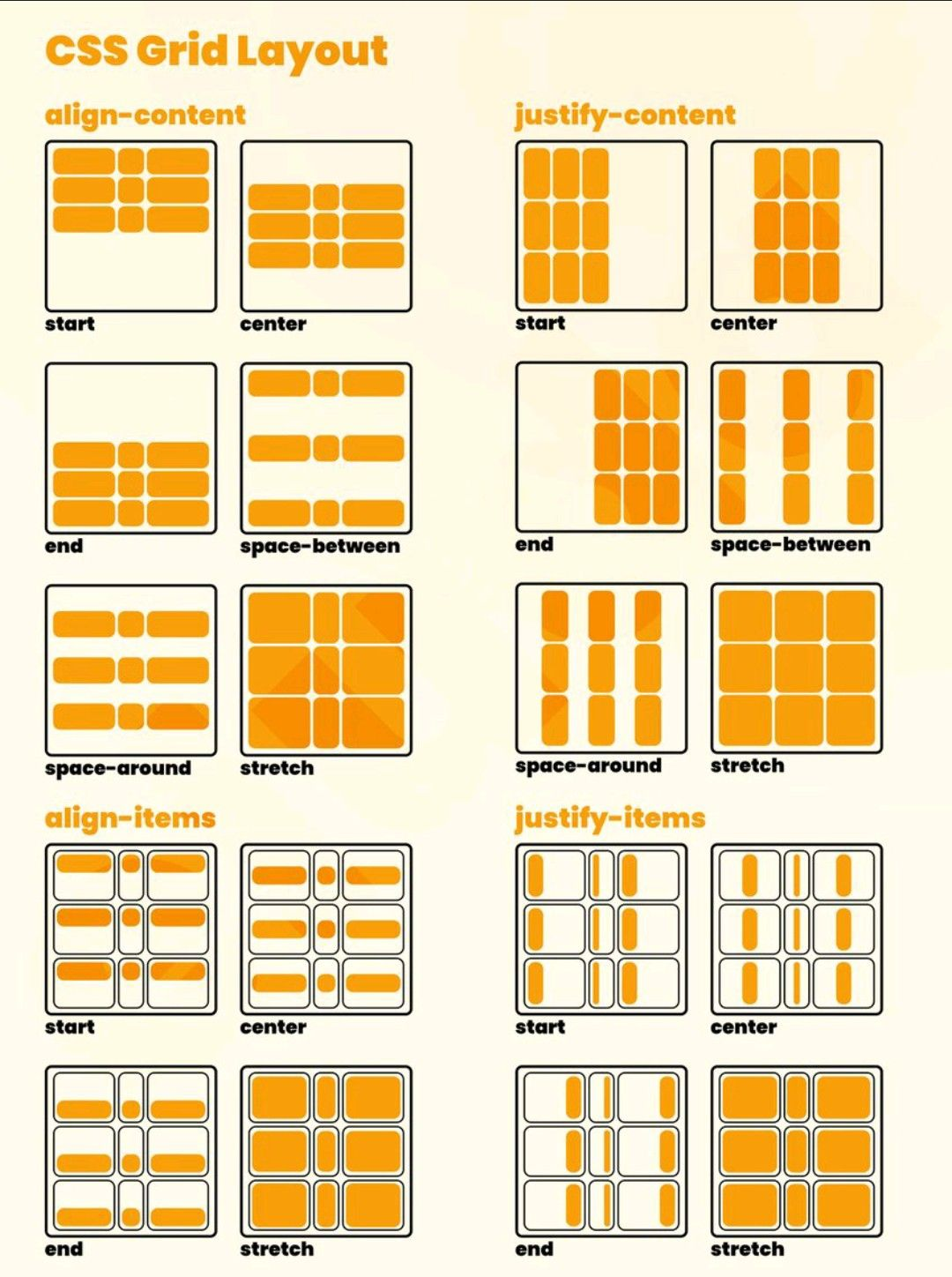
CSS Grid Layout

CSS Alignment techniques - DEV Community

CSS grid Scaler Topics

CSS Grid Tutorial #6 - Aligning & Justifying Items

Free Course: CSS Grid from

HTML Center Image – CSS Align Img Center Example

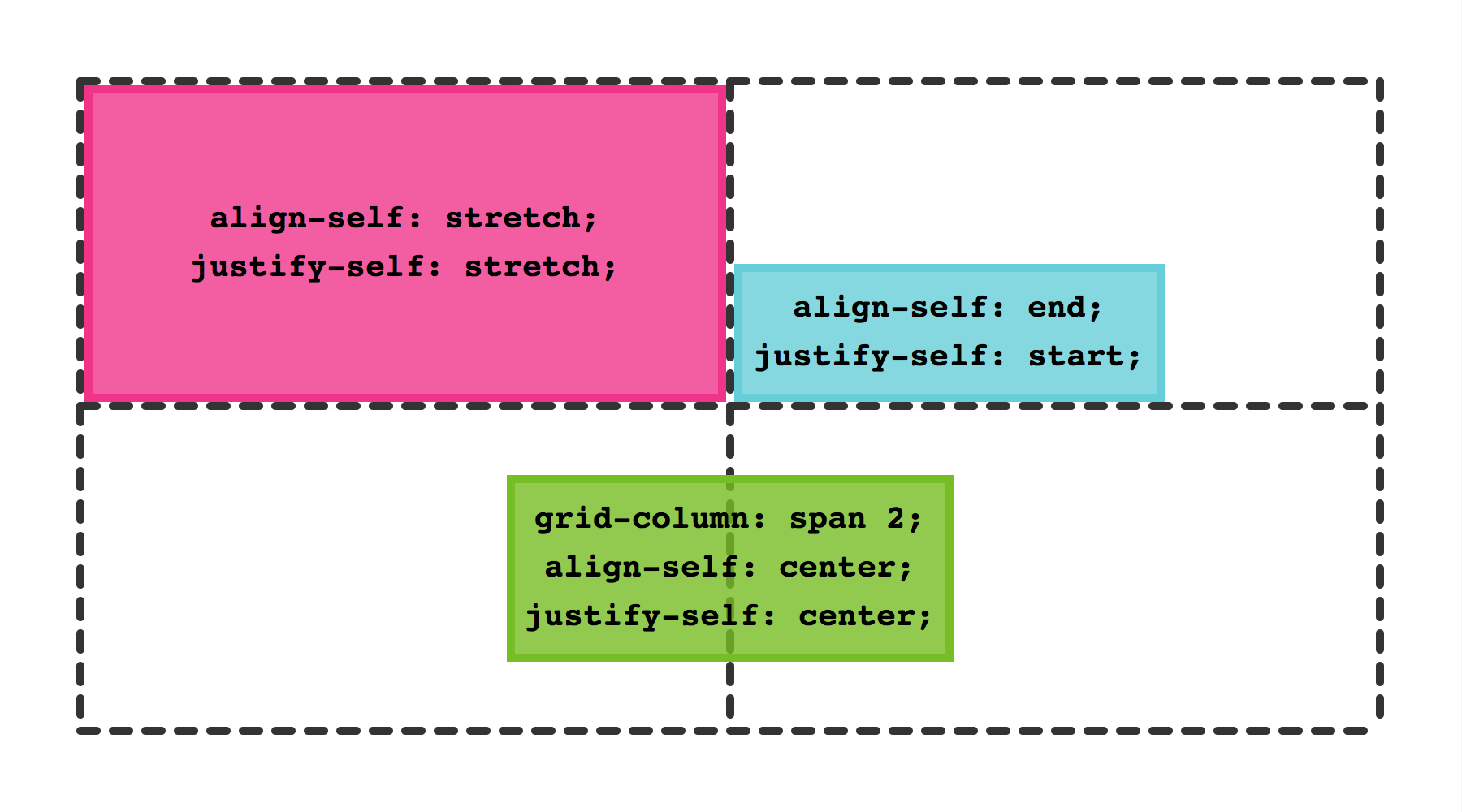
Grid by Example: Aligning and Justifying Grid Items

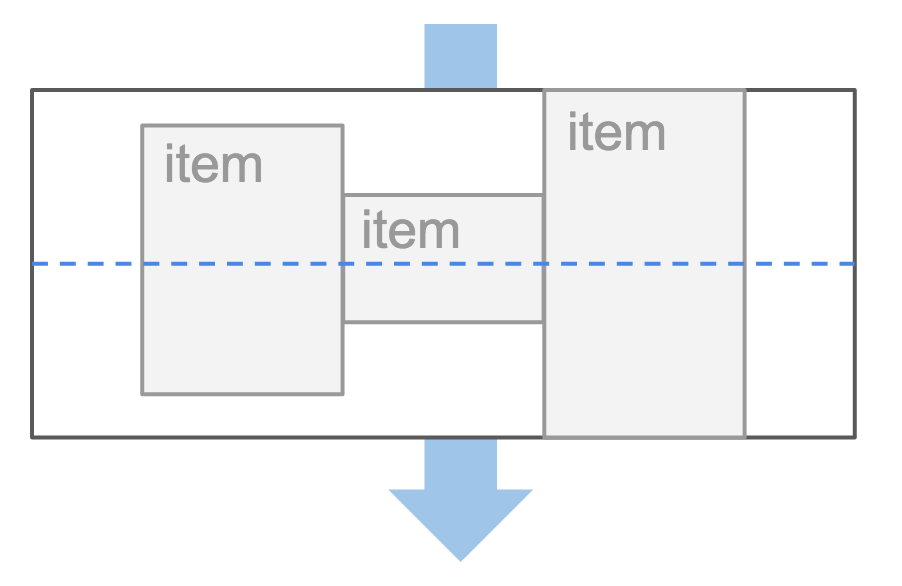
How to align objects vertically when working with grids in CSS ? - GeeksforGeeks

Flexbox vs Grid 🚀Which one to chose? ✨CSS grid is for layout, Flexbox is for alignment ✨Flexbox is one-dimensional and CSS Grid