CSS - Clearfix
4.9 (683) · $ 22.50 · In stock

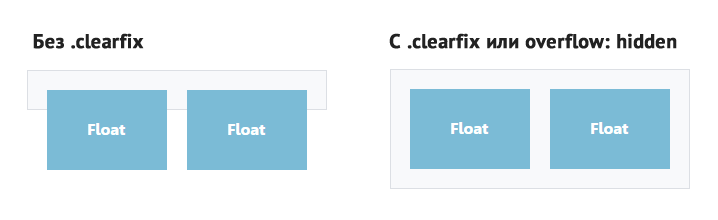
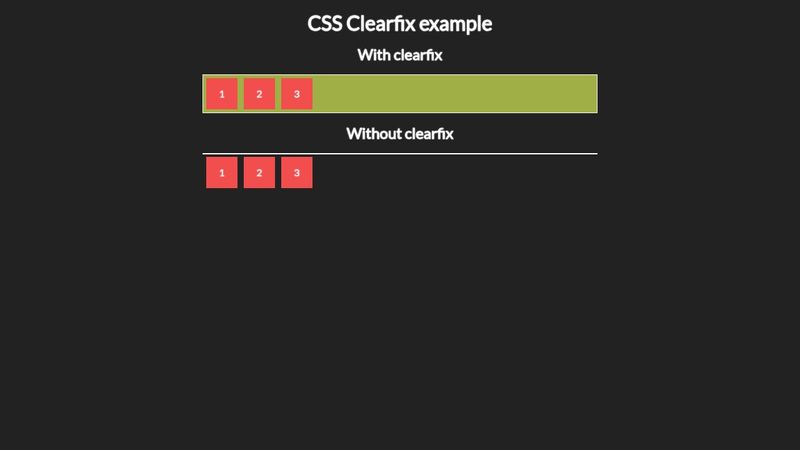
CSS - Clearfix - Clearfix is a technique to ensure that a container properly encloses and contains floated elements within it. It prevents layout issues by adding an empty element to the container, which clears both left and right floats, allowing the container to expand and maintain its intended layout.

CSS】今更clearfixについて解説してみる アライドアーキテクツのクリエイターブログ

Bootstrap / CSS - why is .clearfix needed here - Stack Overflow

How CSS clearfix property useful ? - GeeksforGeeks

Clearfix – отмена действия CSS float
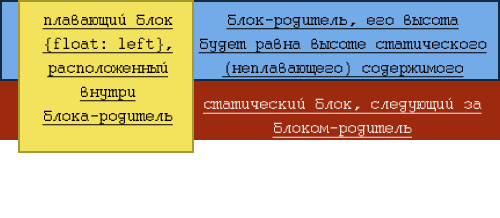
![다음 요소에게는 float로 부터 자유를! - [CSS] clear: both; : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMTAxMjhfMTkg/MDAxNjExODI1ODcyNjY5.1j92ExB3fu3SW6aCbsooRylnbj7jouzhyC6Sng6yaS0g.IKCNJXWgCTiNMfnWzqS-Xi7bXVvtG6TQ1dXM8FvJCw4g.PNG.wooin21s/dia_clearBoth_640.png?type=w800)
다음 요소에게는 float로 부터 자유를! - [CSS] clear: both; : 네이버 블로그

CSS Clearfix Best Cross browser solution

clearfix - Xiper

CSS Floats & Clearfix
apply: clearfix missing & !important not working · Issue #527 · tailwindlabs/tailwindcss · GitHub

Clearfix example

How CSS clearfix property useful ? - GeeksforGeeks